Proposal Seni Ukir
PROPOSAL PAMERAN SENI KERAJINAN UKIR
TAHUN PELAJARAN
2012/2013
Disusun Oleh :diki setiawan
SMP NEGERI 1 JEPARA
JL.sersan sumirat no 3 jepara
Proposal seni kerajinan ukir
SMP Negeri 1 Jepara
TAHUN PELAJARAN 2012/2013
A.Pendahuluan
Ukir adalah merupakan salah
satu dari bagian senu kerajinan yang sudah ada dari sejak dahulu hingga
sekarang. Di Jepara ukir sudah banyak dijadikan mata pencaharianoleh masyarakat
Jepara. Oleh
karena itu pelestarian yang paling mudah adalah menanamkan rasa cinta terhadap
kerajinan ukir melalui pendidikan di sekolah. Engan itu di harapkan ukir dapat
lestari dan berkembang di jepara sepanjang massa. Pengenalan ukir yang paling
tepat di berikan di sekolah khususnya di SMP. Biar
pelaksanaan pembelajaran dapat terlaksana dengan baik, maka harus mengacu pada
kurikulim mulok seni ukir SMP Kabupaten Jepara yang telah ada. Dan juga sekolah
diberikan kewnangan untuk mengembangkan materi sesuai dengan kondisi sekolah
masing-masing. Hal ini dimaksud agar siswa lebih kreatif. Untuk
memberikan motivasi kepada para siswa perlu dilaksanakan pameran
di sekolah sebagai ajang apresiasi, materi ini diberikan di kelas IX
semester 2 Sebagai
uji kompetensi praktik berpameran.Dan
sekaligus juga dengan semangat proklamasi kemerdekaan kita sukseskan pameran
ini.
B.Maksud
dan Tujuan
Maksud
diadakan pameran seni kerajinan ukir adalah untuk memenuhi tugaas mata
pelajaran seni kerajinan ukir dan memperingati hari kemerdekaan Negara
Indonesia 17 Agustus 2012. Adapun tujuan dari pelaksanaan kegiatan Pameran
Kerajinan ukir adalah :
1.
Sebagai ajang Kreativitas.
2.
Sebagai ajang kompetensi.
3.
Sebagai ajang Apresiasi.
4.
Untuk menunjukan hasil karya siswa kepada masyarakat.
5.
Sebagai ajang hiburan.
6.
Untuk mrnghilangkan kejenuhan dalam belajar.
7.
Agar
siswa juga dapat belajar berorganisasi.
8.
Melatih
bertanggung jawab.
C.Waktu
Pelaksanaan
Hari/tgl : Jum’at dan Sabtu 15 dan 16 Agustus 2013
Jam : 08.00-12.00
Tempat : Aula SMP Negeri 1
Jepara
D.
Kepanitiaan
1. Penaggung Jawab : subagyo
S.Pd
2. Pembina Pameran: Diyah Listiana
S.Pd
3. Ketua :Dikinho
4. Sekretaris
:Nandyan
5. Bendahara
: Ayu Navisaa
Seksi-seksi
1. Seksi
Publikasi, Dokumen
a). Anders
Lindegaard
b). David De Gea
2. Seksi Tempat/ Perlengkapan
a). Joe Hart Al-dumdum
b).
Pantilimon
3. Seksi acara
a). Pether
Cech
b). Julio
Cessar
4. Seksi Keamanan
a). Victor
Valdes
b). Muhammad Pinto
5. Seksi Keamanan
a). Muhammadas
b). Muhammad Mono Al- Ganden
6. Seksi Kebersihan
a). Ramadhan
Iandonk
b) Muhammad ridwan
E.
Anggaran
1. Adminidtrasi :
Rp. 50.000
2. Buku Katalog 100 :
Rp. 1.000.000
3. Liflet 100lb :
Rp. 200.000
4. Publikasi/spanduk :
Rp. 400.000
5.Dekorasi Dok :
Rp. 300.000
6. Sewa Panel 20buah :
Rp. 400.000
7. Paku,Snr,Gntungan :
Rp. 50.000
8. Konsum 50@6000 :
Rp. 300.000
9.
Keamanan : Rp. 100.000
Rp 2.800.000
Jumlah Rp. 2.800.000, Dibagi
jumlah peserta 280 anak jadi 1 anak iuran 10.000
F. Peserta
dan Karyanya
|
No.
|
Nama Peserta
|
Kelas
|
Jenis Karya/Judul
|
Ket
|
|
1.
2.
|
Diki setiawan
Dikinho
|
IXh
IXh
|
a) Ukiran
Kapstok
b) Dsn
Penari Kipas
a)
Ukiran Kapstok
b)
Dsn Penari Kipas
|
|
G. Jadwal
Kegiatan
|
No
|
Hari/Tanggal
|
Waktu
|
Kegiatan
|
Petugas
|
Ket
|
|
1.
|
Jum’at
15 Agustus 2013
|
07.00-08.00
08.00-09.00
09.00-11.00
|
PersiapanUpacara
UpacaraPembukaan pameran
Pameran Tahap 1
|
Panitia
Lindegaard
Ramadhan
|
|
|
2.
|
Sabtu
16 Agustus 2013
|
07.00-08.00
08.00-09.00
09.00-12.00
12.00-12.30
|
Pameran Tahap 1
Pameran Tahap 2
Pameran Tahap 3
Penutupan
|
Panitia
Lindegaard
Ramadhan
Panitia
|
|
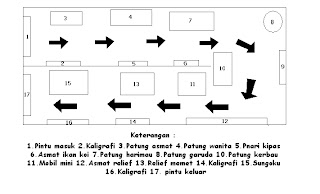
H. Denah
Pameran
I.Penutup
Demikian Proposal ini di buat agar menjadi acuan dalam
melaksanakan Kegiatan Pameran. Semoga Allah SWT senantiasa memberikan Kemudahan
dalam pelaksanaannya Amien.
Ketua Sekretaris
dikinho nandyan wildan
Mengetahui
Guru
Keterampilan ukir
subagyo S.Pd